 |
| blogger son yorumlar eklentisi |
Bloggerde en güzel uygulamalardan biriside blogger son yorumlar. Yorum yapan kişileri avatarlı bir uygulama. hemen size nasıl yapılacağını anlatıyorum.
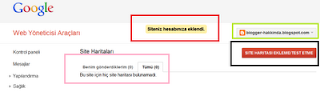
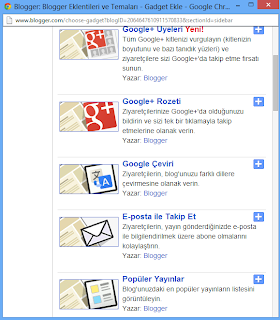
blogger panelinden sol taraftan yerleşim planından yorumları eklemek istediğiniz yeri seçiyouz ve resşmdeki ekleye tıklıyoruz.
 |
| blogger son yorumlar eklentisi blogger eklentileri |
 |
| blogger son yorumlar eklentisi blogger eklentileri |
<style type="text/css">
ul.w2b_recent_comments {
list-style: none;
margin: 0;
padding: 0;
}
.w2b_recent_comments li {
background: none !important;
margin: 0 0 6px !important;
padding: 0 0 6px 0 !important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
}
.w2b_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.w2b_recent_comments li img {
padding: 0px;
position: relative;
overflow: hidden;
display: block;
}
.w2b_recent_comments li span {
margin-top: 4px;
color: #666;
display: block;
font-size: 12px;
font-style: italic;
line-height: 1.4;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 10,
showAvatar = true,
avatarSize = 40,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "Git »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
numComments = 10 toplam yorum sayısını characters = 40 toplam karakter saısıı ayarlayabilirsiniz
























.png)



