 |
| blogger benzer yazı eklentisi |
Şimdi blogger ayarlarından şablon> html düzenleye girip. Bende var sizdede olmalı :)
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
<b:if cond='data:blog.pageType == "item"'>
Bu kodun hemen altına bu kodları ekliyoruz.
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=4;
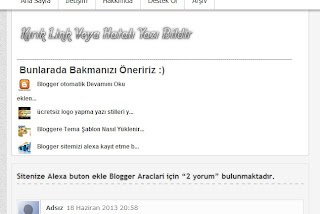
var relatedpoststitle="Bunlara da Bakmanızı Öneririz :)";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
Hepsi bu kadar






.png)




Eline sağlık, gayet güzel anlatmışsın. Bir de görseli büyük ve yatay olanı vardı. Onu da anlatırsan sevinirim.
YanıtlaSil